Sunday Funnies 7: A Human Document

Due: 3/29
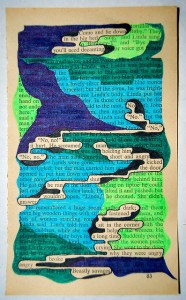
The British artist Tom Phillips is probably best known for a project that he began in 1966 and which he has continued ever since–he set himself the challenge to buy the first book he could find at a secondhand bookstore for threepence and to alter every page using drawing, painting, collage, and cut-up techniques to create an entirely new version.
He found W.H. Mallock’s A Human Document and combined the words in the title to create A Humument. Phillips not only created new art works from each of the 367 pages but has now completed five different editions of this altered book.
You can view pretty much the complete series of pages on Tom Phillips site here. You can choose pages, view the original and then view different versions of that page.
For this week’s funnies assignment, I want you to create your own visual poem-thing. You can find your own page to alter if you’d like, but I’ll bring in an old used book that you can take pages from too. Think of it as sort of a collaboration between yourself and the book’s original author or think of it as a game where you get to create new text but within the strict confines of the text available on the page.
Obviously, Tom Phillips has been doing this for almost 50 years and I’m not expecting you to produce work that is as polished or complex as his–nor that is necessarily as visually compelling. And it will probably feel very strange to you as you begin, but just let yourself be playful and experiment with your task. You do not need to be a professional artist to make these pages, but you probably do need to be able to relax your desire to be in control of what you produce and you probably need to turn off the self-critical voice that will tell you that you’re doing it wrong.
Alter your page using whatever methods or tools you prefer, then scan the page in color at a high resolution as a JPG or PNG file and load it to your site. You might include in your post the text of your altered page.
(featured image credit: Screenshot of Google image search screen for Tom Phillips Human Document.)