Due: 2/1
Create a set of visual notes for one session of a class that you are currently enrolled in.
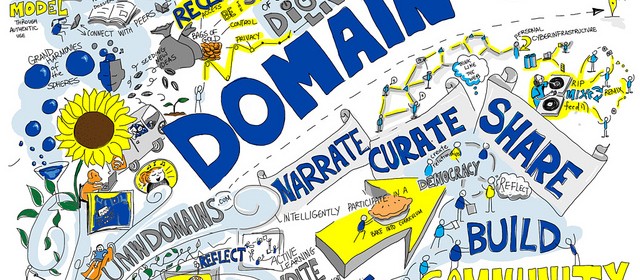
I’m a big fan of the work of Giulia Forsyth. She works in a teaching and learning center, where she helps professors and instructors be more innovative in their teaching practices, and she also works as a visual note-taker and facilitator, which means that she is sometimes employed to go to presentations and meetings and to doodle notes for the meeting.
Check out this four minute video where she gives a quick summary of how she began to take her doodling seriously and where it has led her:
On her Visual Practice page, Forsyth has lots of videos and images explaining how she approaches the task of producing drawings that help her and others to not just grab the information that’s been presented in a class or discussion, but to grapple with the material and better understand it. You can also see numerous examples on her Flickr page, especially her Visual Practice album.
For your Sunday Funnies assignment this week, I want you to create a set of visual notes for one day in one class (other than ENG101) that you are currently enrolled in. You do not need to take your visual notes in real time; in fact, I recommend that you don’t. I recommend that you go to your classes and take notes in whatever manner you normally do, then after class go through your notes and recreate them as visual notes.
You do not need to draw your notes in a digital environment, either, though you are certainly free to do so. If you prefer to doodle with pen, pencil, or marker on paper then do that and once you’re done with your drawing, just scan the pages as JPG files so you can upload them to your site. If you have an iPad or other tablet or would like to draw on your laptop or desktop, then you might try apps like Inkflow or Adobe’s Sketchbook or search for other free/cheap drawing applications. I am completely tool agnostic on this assignment, so make your drawings in whatever manner make sense to you.
Your visual notes do not need to be polished or beautiful or anywhere near as intricate as Forsyth’s. Do try to take this assignment as an opportunity to really engage differently with your material–don’t just make a series of doodles that follow the outline of the lecture or discussion in your notes but try to really translate the concepts and information into a new, visual set of notes.
Once you’ve got your notes, load them onto your course site as a post in your Sunday Funnies category. Make one of your notes pages a featured image.
As you upload your visual notes, take a few moments to reflect on the process and then write a paragraph or two about what you learned during the process of creating your visual notes. Did it help you to understand the course content any differently or better to create notes visually rather than just as text? Did you discover anything new about yourself or the way you think in the process? Did you find it enjoyable or find some aspect of it particularly interesting? Someplace in your reflective text, create a link back to this blog post assignment.
(image credit: “Domain of One’s Own” by Flickr user Giulia Forsyth)