As you’ve been working on your Persepolis projects, many of you have asked about how to get images to line up in specific ways, especially to get a pair of images to line up side-by-side on a page (like I’ve done with the covers of our three primary texts on this site’s splash page). One really good way to control the layout of your pages is with tables. WordPress uses the HTML code to create tables just fine, but the post editor does not by default include a simple button to insert tables, the way that MS Word or Google Docs do.
One way to create tables, then, is to just switch to the Text tab in the top right of your post or page editor (instead of the Visual tab) and insert the HTML code manually. Here’s the w3schols tutorial page on coding tables.
A much easier method for most users is to add a plugin that opens up the range of options available in the text editor boxes for WordPress. In the “getting started” with Domain help pages on plugins, I recommend that you start by installing a plugin called WP Edit. Since I wrote that page, I’ve found another plugin that I like even better called Easy Bootstrap Shortcode, and that’s the one that used to create the tables on the front page for this site (and the accordion folds in the resources page).

Screenshot of Easy Bootstrap Shortcode buttons. (Table button highlighted.)
If you install Easy Bootstrap Shortcode, it will add a third row of buttons to your text editor. Hover over each to see what it does.

Insert tables dialog box
If you click the button to insert table, you’ll get a dialog box, where you can choose how big the table should be, how many rows and columns it should have, and some other styling features.
Once you’ve set your options, click the Insert Table button and the plugin will insert shortcode to your post or page that generates the table on publication.

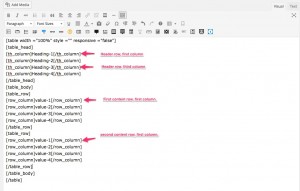
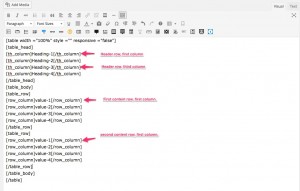
Shortcode to insert a table
Here’s what that initial shortcode looks like for a table with a header row plus two more rows and 4 columns: If you just publish that post as is, you’ll get a table that looks like this:

Sample table
If I want to have two images side-by-side, the easiest thing to do is to insert a simple table with only one row and two columns and replace the text with the two images.
So this:

Looks like this when it’s published:
Or here’s another table:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis nunc ligula, ac eleifend libero pellentesque nec. Integer at venenatis arcu. Quisque vel mattis purus. Aliquam erat volutpat. |
|
Nulla in orci metus. Sed in ullamcorper velit. Nam ornare dapibus urna in eleifend. Quisque nec risus non leo viverra volutpat quis rhoncus est. Mauris congue risus ac nisi vestibulum viverra. |
|
| Aliquam sodales efficitur est ut finibus. Nulla enim urna, dapibus bibendum tempor quis, condimentum eu magna. Sed ut aliquet dui, ut finibus ipsum. |
|
|
Nullam elementum vel ipsum quis aliquet. Vestibulum quis ultrices ipsum. Suspendisse mollis ultrices felis, eu tincidunt diam tincidunt id.
|
|
|
Pellentesque ut suscipit odio, id mattis dui. Nullam congue neque finibus facilisis sodales. Nulla ultricies, purus eget efficitur iaculis, est lectus semper lectus, ullamcorper congue dolor mi molestie neque. Ut neque est, consequat scelerisque semper rhoncus, posuere eget turpis. Sed ante leo, sollicitudin eget blandit ut, molestie sed neque. |
Nunc euismod faucibus mi, at ullamcorper turpis laoreet pellentesque. Mauris vel erat egestas, auctor velit eget, pulvinar est. Sed congue, metus in pulvinar posuere, neque leo efficitur nisi, sed facilisis quam enim ut purus. |
(image credit: “Long Tang Table” by Flickr user Jonas Merian)