Honest Movie Title Posters
Check out this collection of movie posters from Oscar-nominated movies in 2015, remade with more honest titles.
ENG101.12. Spring 2015. Emory University.

Check out this collection of movie posters from Oscar-nominated movies in 2015, remade with more honest titles.

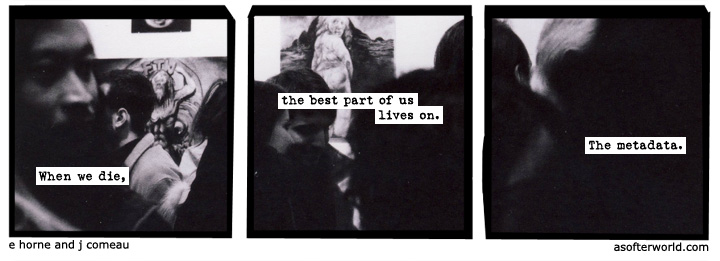
“A Softer World” is a photographic webcomic that has been running at least weekly for about twelve years now. Each comic consists of three panels with photographs and words superimposed on them–often it seems to be a single image cropped into three panels, but sometimes it’s three photos taken as a series–and then the title of the comic appears when you hover your mouse over the comic, which then serves as a sort of fourth panel or commentary. The comics tend to be quite dark.
Check out A Softer World, skip around in the archive a bit, and get a sense of how the strip works. Then make your own Softer World-style comic for this week. Take the photos yourself and edit them into a triptych, then compose your own words and add them onto the panels. Don’t forget to also draft a title phrase! You can choose whether to attempt to mimic the tone of the original or whether to satirize it.
Once you’re done, create a new post on your course website and insert the image into your post via the Media Library. If you’d like to figure out how to insert your title phrase on hover, I encourage you to try it–it’s really not difficult, but it will require just a bit of playing with HTML code. (If I get a chance, I will create a tutorial video to show you how to do it. EDIT: see the bottom of this post for the super-easy instructions) In any case, if you don’t get the fourth phrase to pop up on hover, then include it as the title of the post or as a title underneath your image.
Somewhere in your own post, include a link back to this specific blog post (in other words, link to this url: http://eng101s15.davidmorgen.org/2015/01/sunday-funnies-triptychs/ not just to the main address for this site). Tag your post with “A Softer World” as well as any other tags you want to use.
Then publish your post.
(image credit: “1176: I hope someone at [REDACTED] hangs this comic in their cube.” by e horne and j comeau of A Softer World.)
I forgot how incredibly easy WordPress had made it to add the hover effect, so I’m just going to include this here. When you’ve inserted your photo comic into the post, inside the post editor click on the image to select it and then click on the link button as if you’re going to add a link. There should be a URL filled in already (for the image that’s featured on this post, that URL is http://eng101s15.davidmorgen.org/wp-content/uploads/2015/01/metadata_a-softer-world.jpg and yours will look something like that, but with your own domain name and the title of the image you provided filled in). Just under the URL box is another called Title. Paste your fourth phrase in the title box and save the link. When you hover your mouse over the photo, the title phrase should pop up.