Honest Movie Title Posters
Check out this collection of movie posters from Oscar-nominated movies in 2015, remade with more honest titles.
ENG101.12. Spring 2015. Emory University.

Check out this collection of movie posters from Oscar-nominated movies in 2015, remade with more honest titles.


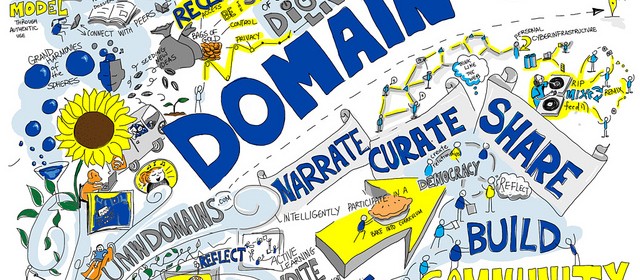
“Domain of One’s Own” by Flickr user Giulia Forsyth
I’m a big fan of the work of Giulia Forsyth. She works in a teaching and learning center, where she helps professors and instructors be more innovative in their teaching practices, and she also works as a visual note-taker and facilitator, which means that she is sometimes employed to go to presentations and meetings and to doodle notes for the meeting.
Check out this four minute video where she gives a quick summary of how she began to take her doodling seriously and where it has led her:
On her Visual Practice page, Forsyth has lots of videos and images explaining how she approaches the task of producing drawings that help her and others to not just grab the information that’s been presented in a class or discussion, but to grapple with the material and better understand it. You can also see numerous examples on her Flickr page, especially her Visual Practice album.
For your Sunday Funnies assignment this week, I want you to create a set of visual notes for one day in one class (other than ENG101) that you are currently enrolled in. You do not need to take your visual notes in real time; in fact, I recommend that you don’t. I recommend that you go to your classes and take notes in whatever manner you normally do, then after class go through your notes and recreate them as visual notes.
You do not need to draw your notes in a digital environment, either, though you are certainly free to do so. If you prefer to doodle with pen, pencil, or marker on paper then do that and once you’re done with your drawing, just scan the pages as JPG files so you can upload them to your site. If you have an iPad or other tablet or would like to draw on your laptop or desktop, then you might try apps like Inkflow or Adobe’s Sketchbook or search for other free/cheap drawing applications. I am completely tool agnostic on this assignment, so make your drawings in whatever manner make sense to you.
Your visual notes do not need to be polished or beautiful or anywhere near as intricate as Forsyth’s. Do try to take this assignment as an opportunity to really engage differently with your material–don’t just make a series of doodles that follow the outline of the lecture or discussion in your notes but try to really translate the concepts and information into a new, visual set of notes.
Once you’ve got your notes, load them onto your course site as a post in your Sunday Funnies category. Make one of your notes pages a featured image.
As you upload your visual notes, take a few moments to reflect on the process and then write a paragraph or two about what you learned during the process of creating your visual notes. Did it help you to understand the course content any differently or better to create notes visually rather than just as text? Did you discover anything new about yourself or the way you think in the process? Did you find it enjoyable or find some aspect of it particularly interesting? Someplace in your reflective text, create a link back to this blog post assignment.
(image credit: “Domain of One’s Own” by Flickr user Giulia Forsyth)

URLs are for computers. They are specific addresses that tell the web browser where to go to fetch data and show it to you in one form or another. The URL for the FAQ page on this site is http://eng101s15.davidmorgen.org/resources/. The URL for the oldest post on the course blog is http://eng101s15.davidmorgen.org/2015/01/how-do-i-use-html-to-format-comments-on-this-site-others/. With a little awareness of the syntax, you can decode that information. If you wanted to read the page or post that I just referenced, you could copy that code and paste it into your browser to get there.
Sometimes people just paste URLs into emails or pages that they’re writing, and some applications will convert those URLs into links so that you at least don’t have to go to the trouble of copying and pasting the code as separate steps to get to the pages referenced. For example, one way to show you Gavin Aung Than’s comic adaptation of a quote by Jim Henson would be to just do this: http://zenpencils.com/comic/150-jim-henson-a-puppeteers-advice/. However, most of the time readers will find URLs confusing and uninviting, and it’s difficult for you to effectively contextualize that information smoothly.
Links are for humans. Links use HTML code to turn URLs into something that is readable and clear for humans. One way to create a link is manually by inserting some HTML code around text, making that text into a link, so
Check out Gavin Aung Than’s <a href=”http://zenpencils.com/comic/150-jim-henson-a-puppeteers-advice/”>brilliant comic adaptation</a> of a quote by Jim Henson.
looks like this in your browser
Check out Gavin Aung Than’s brilliant comic adaptation of a quote by Jim Henson.
Most of the time, though, you don’t need insert links manually. When you’re in your WordPress post editor, you can create a link by highlighting the text or image that you want to become a link and selecting the button that looks like the links of a chain, then pasting the URL into the dialog box. (The general rule of thumb, by the way, is that when you are linking to another page or post on your own site, you should have your link open in the same tab but when you are linking to something outside of your own site, have the link open in a new tab.)
This distinction between URLs and links is important for our class because our learning objectives state that over the course of the semester, you will “demonstrate understanding of audience” and learn to “use and adapt generic conventions, including organization, development, and style” and using links instead of URLs is an important first step in understanding the reading needs of your audience and is an important stylistic and generic convention of writing for the web.
This distinction is also important because using links opens up a whole range of more interesting options for you that are unavailable when you merely drop URLs into your work. Jokes can be goofy commentaries or can offer useful insight on the topic at hand.
(image credit: “Unclickable Link” by Flickr user quinnanya)

I hope you had a happy Martin Luther King, Jr holiday!
Remember that your first short assignment is due by Tuesday. Once you’ve created your badge, upload it to your blog.
Come to class on Wednesday having read Persepolis pages 3-32 (“The Veil” through “Persepolis”) and bring your book with you.
On Friday, you’ll need to come to class having read the first chapter of Writer/Designer. We’ll spend the class session going over plans for your web sites and will discuss the reading.
When I was showing you the course site on the first day, I explained briefly the relationship between my primary domain and this subdomain that I’ve created for this course and I mentioned that you’d be creating your own subdomains too. The time for that is this week.
By Friday, I want you to create a course subdomain (you can call it what you like, but eng101.yourdomain.com is a sensible choice) and install WordPress again, this time into the subdomain. [N.B. The second time you install WordPress in Installatron, the location field will autofill directory as “blog.” Make sure to delete that line. If you leave “blog” there, then your site address will be eng101.yourdomain.com/blog/ instead of eng101.yourdomain.com.]
Repeat the process of configuring your WordPress on the subdomain, just like you did on the primary domain. Give your subdomain a title that is not “My blog.” Create a static front page and designate a posts page.
Create a menu on your subdomain and add a link in the menu back to your primary domain. Create a page on your primary domain called “Courses” and add a link to your subdomain for my class, either on the page itself, as a menu subpage, or both.
Most of the work that I explicitly assign you over the rest of the semester, starting on Friday, will go on your subdomain.
By Sunday, you’ll post your second Sunday Funnies assignment, as a blog post on your subdomain. Note that I’m switching around the order I was planning to do Sunday Funnies #2 and #3. Look for a blog post with the assignment to go up very soon.
(image credit: “Obscurae Gallery’s 2nd Annual Art Lottery” by Flickr user hrckyowian.)

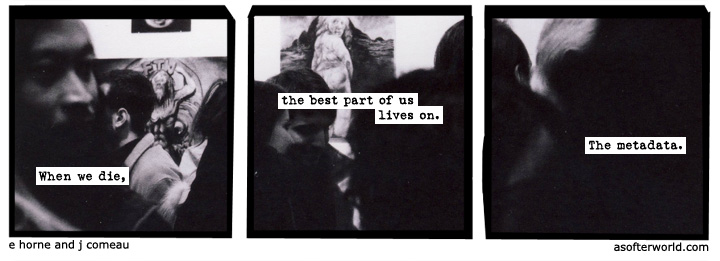
“A Softer World” is a photographic webcomic that has been running at least weekly for about twelve years now. Each comic consists of three panels with photographs and words superimposed on them–often it seems to be a single image cropped into three panels, but sometimes it’s three photos taken as a series–and then the title of the comic appears when you hover your mouse over the comic, which then serves as a sort of fourth panel or commentary. The comics tend to be quite dark.
Check out A Softer World, skip around in the archive a bit, and get a sense of how the strip works. Then make your own Softer World-style comic for this week. Take the photos yourself and edit them into a triptych, then compose your own words and add them onto the panels. Don’t forget to also draft a title phrase! You can choose whether to attempt to mimic the tone of the original or whether to satirize it.
Once you’re done, create a new post on your course website and insert the image into your post via the Media Library. If you’d like to figure out how to insert your title phrase on hover, I encourage you to try it–it’s really not difficult, but it will require just a bit of playing with HTML code. (If I get a chance, I will create a tutorial video to show you how to do it. EDIT: see the bottom of this post for the super-easy instructions) In any case, if you don’t get the fourth phrase to pop up on hover, then include it as the title of the post or as a title underneath your image.
Somewhere in your own post, include a link back to this specific blog post (in other words, link to this url: http://eng101s15.davidmorgen.org/2015/01/sunday-funnies-triptychs/ not just to the main address for this site). Tag your post with “A Softer World” as well as any other tags you want to use.
Then publish your post.
(image credit: “1176: I hope someone at [REDACTED] hangs this comic in their cube.” by e horne and j comeau of A Softer World.)
I forgot how incredibly easy WordPress had made it to add the hover effect, so I’m just going to include this here. When you’ve inserted your photo comic into the post, inside the post editor click on the image to select it and then click on the link button as if you’re going to add a link. There should be a URL filled in already (for the image that’s featured on this post, that URL is http://eng101s15.davidmorgen.org/wp-content/uploads/2015/01/metadata_a-softer-world.jpg and yours will look something like that, but with your own domain name and the title of the image you provided filled in). Just under the URL box is another called Title. Paste your fourth phrase in the title box and save the link. When you hover your mouse over the photo, the title phrase should pop up.

“Homework” by Flickr user Stephen Ransom
Your homework to complete before we meet again on Friday:
The preference is for your domain to be some version of your name (i.e., janestudent.net or davidmorgen.org or johndoe.com) but if you have a very common name you might have to be a little creative.
It is also perfectly acceptable for your domain name to be a short word or phrase that is easy to remember and spell, and which speaks to some interest of yours or an aspect of your character (i.e., my friend Audrey Watters publishes a site called hackeducation.com; Kin Lane spends his careers working with APIs and his domain is apievangelist.com; or one of my favorite art and design blogs is called thisiscolossal.com). If you’re going to choose a domain like this, make sure you think about it very carefully so you don’t show up on one of those lists of the most unfortunate domain names ever, like the design firm called Speed of Art that ended up with a domain name that sounds like it’s about flatulence in a swimsuit.
Do not include the word “emory” in your domain name. The university brand management office is quite emphatic about trying to keep domains including “emory” only for official university sites.
Do not include my class name or something specific about a course, or even your major, in your domain name.

“html tattoo” by Flickr user daniello
Different themes handle commenting differently, but many themes allow users to create links and other formatting while leaving comments, but only if they know how to do so manually with HTML code. There’s often no visual editor that lets you use HTML at the push of a button, the way there is when you’re in the dashboard composing posts and pages.
When you’re leaving a comment on a post on this site, there’s a line at the bottom that lists the most frequent types of HTML and formatting that you might want to use:
You may use these HTML tags and attributes: <a href=”” title=””> <abbr title=””> <acronym title=””> <blockquote cite=””> <cite> <code> <del datetime=””> <em> <i> <q cite=””> <strike> <strong>
For each of those codes, you just surround some text with the applicable HTML tags (i.e., you have an opening tag <em> (which adds emphasis), then the text you want to be emphasized, then you close the tag so that the browser knows when to stop emphasizing </em>).
Here are examples of how each of those codes work:
<a href=”http://eng101s15.davidmorgen.org “>course homepage</a>
<abbr title=”Hypertext Markup Language”>HTML</abbr>
<acronym title=”EWP”>Emory Writing Program</acronym>
<blockquote cite=”<cite><a href=”http://www.brainyquote.com/quotes/authors/l/ludwig_wittgenstein.html “> </cite> “>If people never did silly things nothing intelligent would ever get done.
Ludwig Wittgenstein<blockquote>
<cite><a href=”http://eng101s15.davidmorgen.org/ ” ;> </cite>
<code><a href=”” ;> </a> </code>
<del datetime=”YYYY-MM-DDThh:mm:ssTZD”>This text has been deleted from the comment and there’s a time stamp to indicate when, which is not visible but is available to screen readers.</del;>
<em>Emphatic!</em>
<i>Italics!</i>
<q cite=”http://eng101s15.davidmorgen.org/ “>The q cite tag allows you to provide a citation that does not show up visibly, but is available to screen readers behind the scene.</q>
<strike>This text has been struck through</strike>
<strong>Guiness for strength!</strong>
And here’s how each of those different effects will look on this site when the comment is published:
HTML
Emory Writing Program
If people never did silly things nothing intelligent would ever get done.
Ludwig Wittgenstein
http://eng101s15.davidmorgen.org/
<a href=" "> </a>
This text has been deleted from the comment and there’s a time stamp to indicate when, which is not visible but is available to screen readers.
Emphatic!
Italics!
The q cite tag allows you to provide a citation that does not show up visibly, but is available to screen readers behind the scene.
This text has been struck through
Guiness for strength!

Students compose texts in multiple genres, using multiple modes with attention to rhetorical situations.
Through composing a variety texts and using a number of composing technologies, students demonstrate understanding of audience, purpose, and constraints.
They use and adapt generic conventions, including organization, development, and style.
(image credit: “102” by Flickr user George Williams)

As they undertake scholarly inquiry and produce their own arguments, students summarize, analyze, synthesize, and evaluate the ideas of others. Students may encounter the ideas of others in a variety of texts generated both inside and outside the classroom: print, visual, aural, oral, spatial.
Students learn accepted and ethical ways to integrate other texts into their work, rightly handling citation and adaptation.
Students use writing as a critical thinking tool.
(image credit: “Create-Learning Team Building & Leadership. Camp Inquiry 2011. Teaching critical thinking and reflection skills (53)” by Flickr user “Michael Cardus)